大家好,这里是副业巴巴,这篇文章给大家分享下网站速度优化的一些实验内容,这周末在帮朋友处理一个新建网站的速度优化问题,主要的症状就是移动端的速度一直提不上去。也花了比较多的时间对其进行重构,索性将这块的经验利用文字记录下来吧。

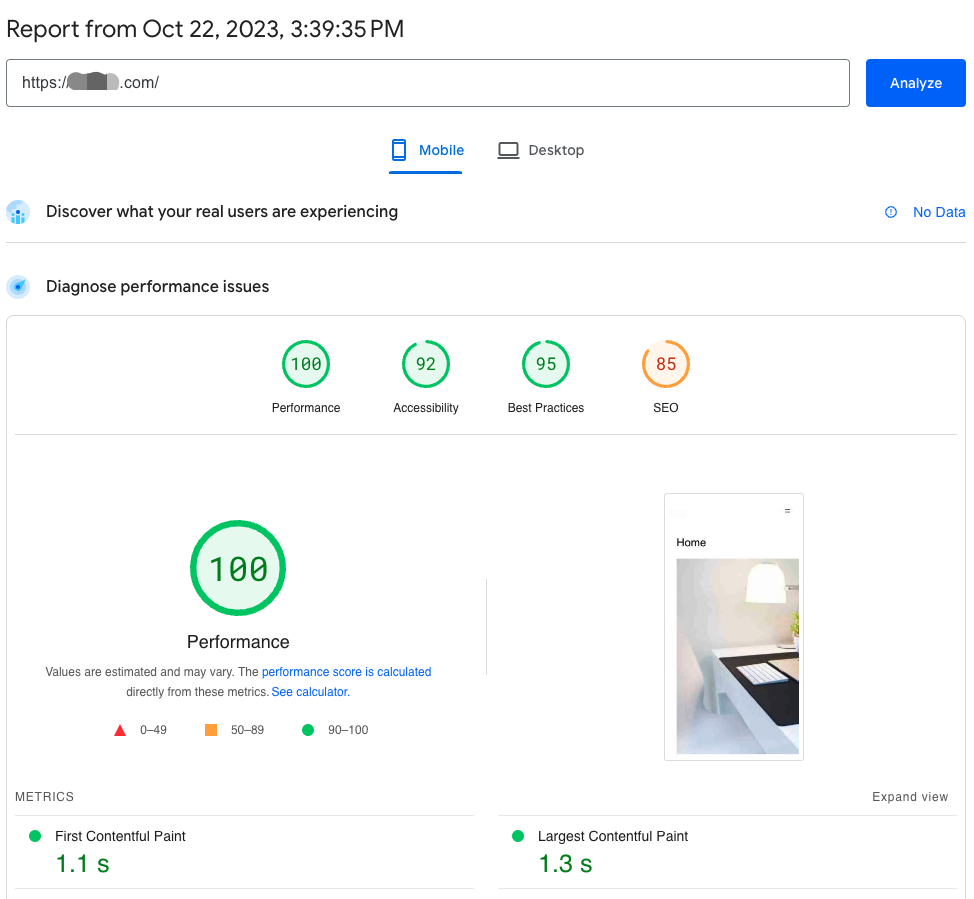
上面这张截图,显示的是网站搭建完成后(使用的是初始默认主题,只在首页上传了一张图片),将全部优化设置打开后的速度测试结果。可以看到网站在性能表现这块一点问题都没有,这个数据至少能说明两个问题。其一是主机性能与网络等基础设施是没有问题的,其二便是对网站的优化设置是没有问题的。

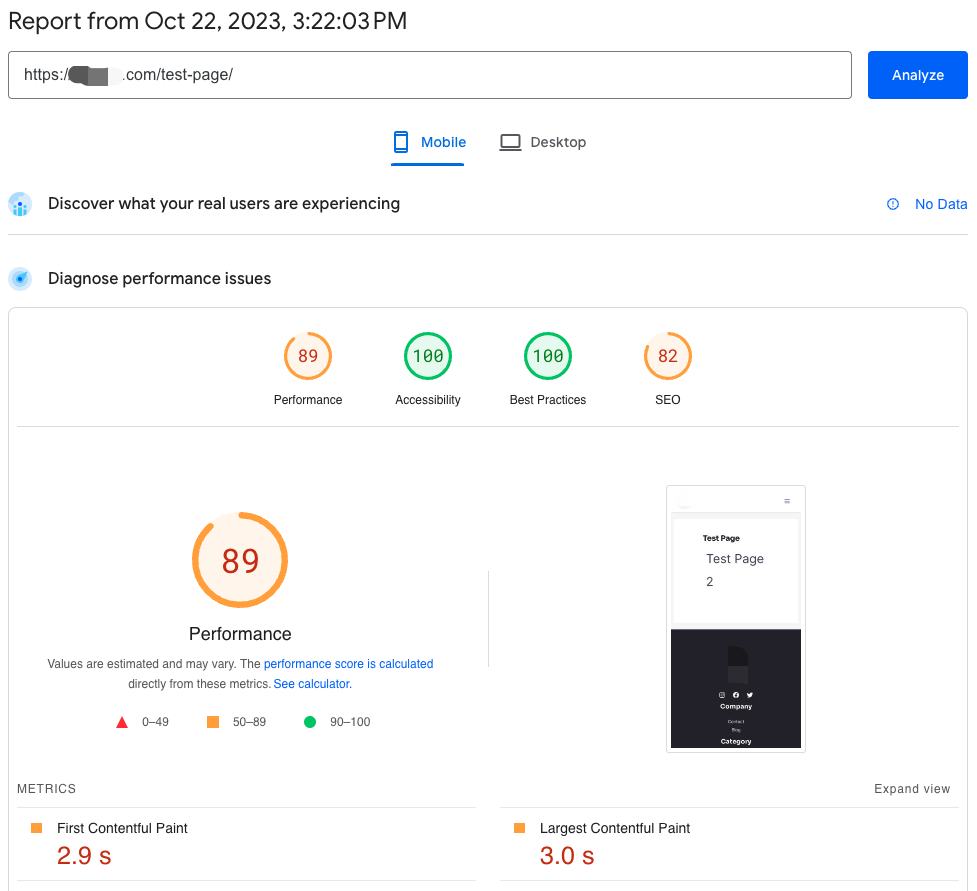
紧接着,我便对这个测试站点安装了 Astra Pro 主题(激活了主要配置项),在没有导入新模板的前提下,适当优化了网站的页首、页尾等部分信息。通过测试信息反馈,可以看到网站速度确实是有下降一点,但是并不影响。
这说明 Astra Pro 主题的安装并不会导致网站速度的大幅下降,至少从数据反馈上看,主题安装前后的响应速度变化不大。

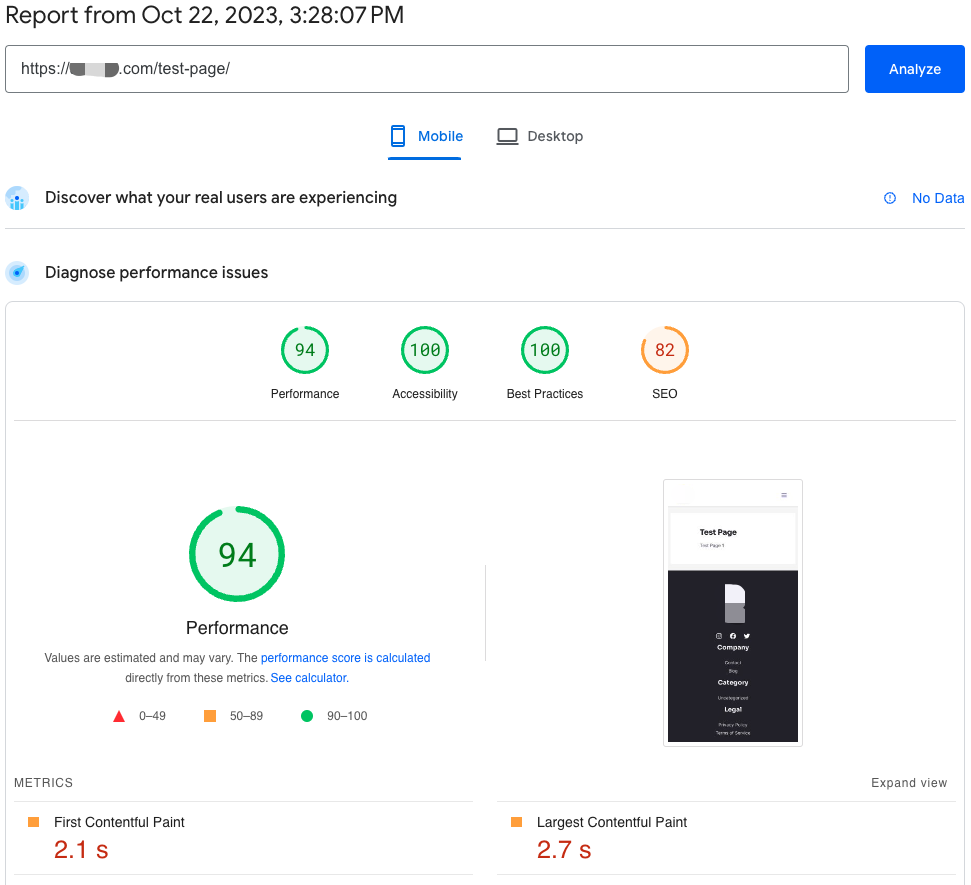
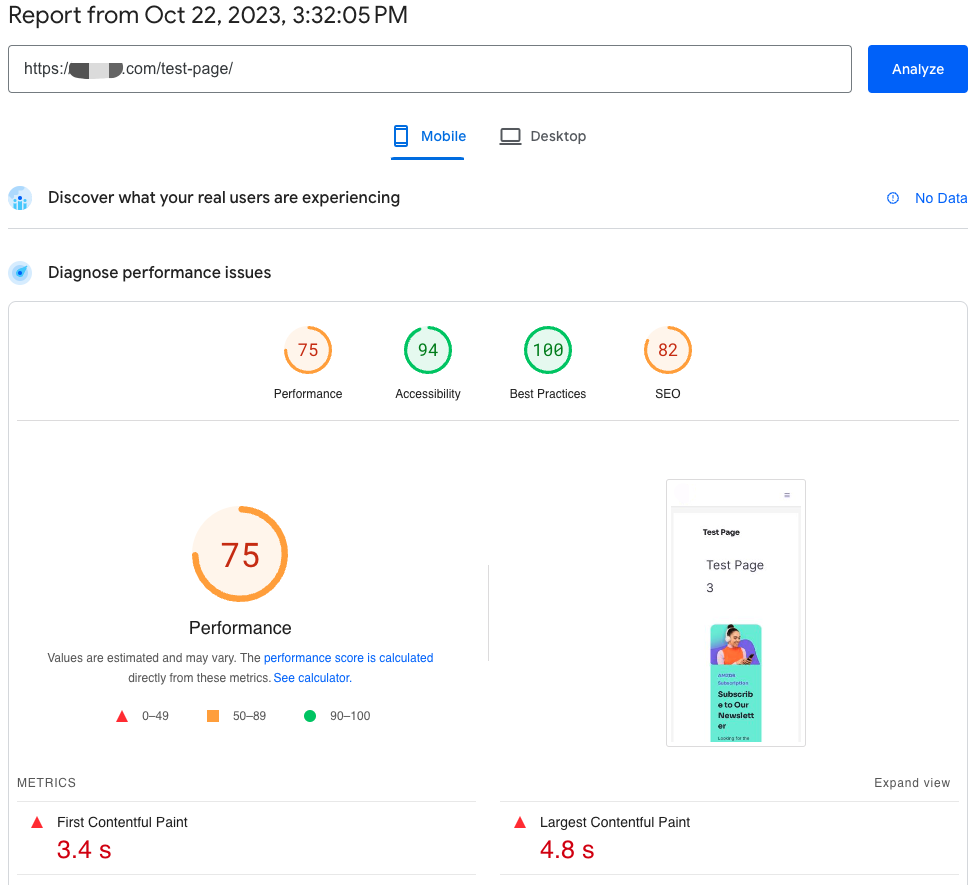
在做完这些测试后,我便安装了一个 Elementor 编辑器,并使用该编辑器在首页上编辑了一条文字信息。这一步我所做的操作不过是使用 Elementor 编辑器接管了这个页面的编辑,便导致了测试评级从第一梯队掉到了第二梯队,且 First Contentful Paint 增加了近一秒钟。
不得不说,这个 Elementor 编辑器真的是很消耗资源。至于具体的加载过程中所加载的数据包,我就不截图了,打码很麻烦。

为了进一步验证插件对速度的影响大小,于是干脆在首页上布置了一个 WPForms 表单收集控件。从上图所示的测速信息上可以看到,速度性能在进一步的恶化。注意,到这一步我还只是在首页上启用了 Elementor 编辑器,外加增添了一个联系表单。
症结已经很明显了,正是因为这些需要消耗大量资源的第三方插件,才导致了网站速度一直提不起来。至于解决方案也很简单,要么换掉这些功能性插件,要么花钱直接上第三方付费 CDN。所以如果你也被速度问题,尤其是网站在移动端的速度问题所困扰,不妨按照上面的方式排查一下问题点。
这里再多说一句,见过很多网站喜欢搞各种高大上的模板,各种绚丽的功能。然后无形中在网站上安装各种各样的插件,一番操作下来直接将网站拖到龟速。其实有时候真的没必要,问问自己这些华而不实的东西到底是用户需要,还是你需要。