优化落地页转化,一个非常便捷的方式就是直接“抄”优秀的竞争对手。先通过“抄”这个步骤,让自己跟上竞争对手的脚步,然后再徐徐图之。
就我自己的经验来说,平时在搜索、调研时多积累点素材,看到好的落地页案例直接收藏,慢慢吸收并内化。但是说实话,我的竞争对手为什么要将落地页设计成这样,我并不明白。
因为对于心理层面、用户行为分析层面的知识,我很欠缺。这也就某种程度上导致,在设计自己的落地页时,只能是依葫芦画瓢,并没有过多见解。

其实,对于“用户心理”这块内容,有段时间也专门搜集过相关的学习素材。但是那些大部头专业书籍,坚持看下去就已经是一件很难的事情,更别提消化。
巧在最近发现了一份很棒的中文素材,专门通过案例解释用户的认知偏差。粗略浏览了一下觉得很有价值,那这里分享一下其中的一个小案例,并发散一下我自己的思考,

类似这样的信息分享按钮,右边做的要比左边好,就是源于 CTA 按钮底部的那一点点文字。
因为从心理层面出发,我们的行为选择都是倾向于趋利避害,倾向于避免未知(心理学上称之为不明确性效应)。所以通过底部文字申明,最大程度减少歧义,减小分享阻力。
明确了原理,再来看一些案例时,就能很清楚知道该怎么优化了。

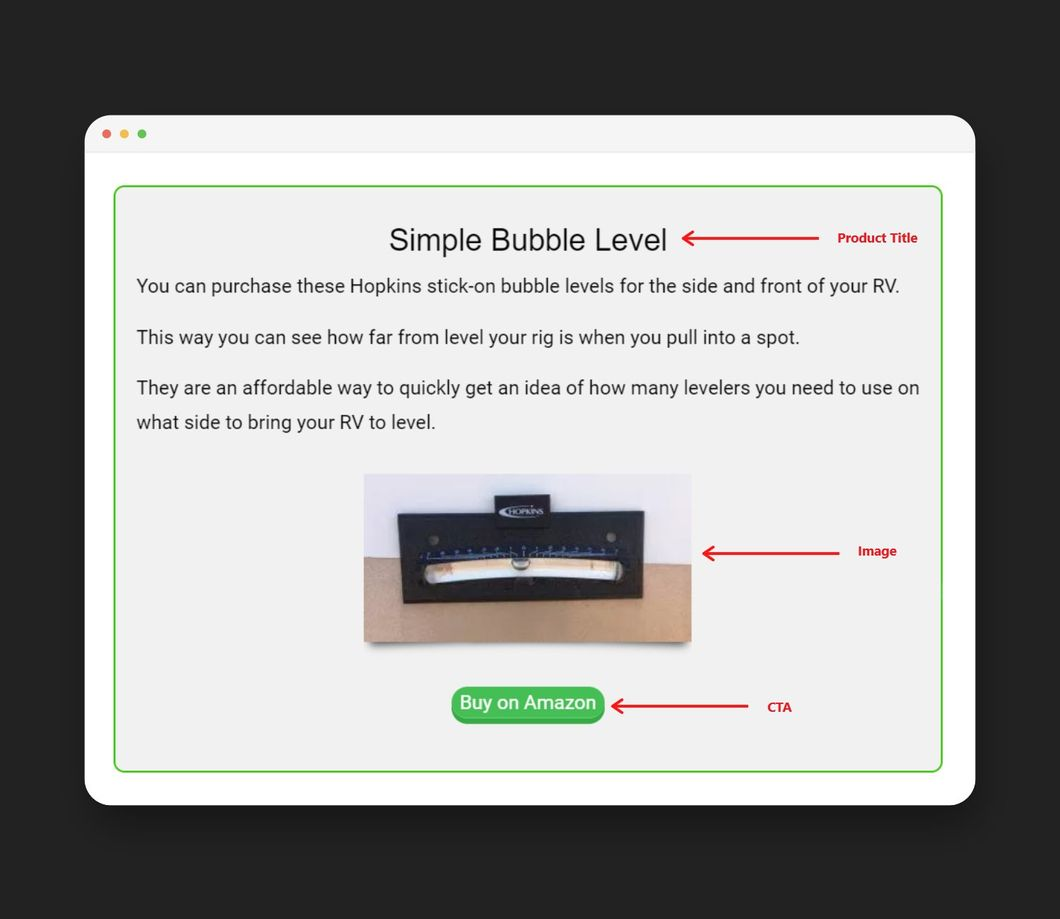
比如上面这张图,显示的是亚马逊联盟营销的产品落地页。
我们当然可以在 CTA 按钮的底部,加上一些“信息安全”,“隐私保护”之后的说明,来消化用户点击之前的不明确性。
至于具体加什么样的文案,或者以什么形式展示,最好的做法还是先调研竞争对手,然后再做 AB 测试优化。

当然除了这部分内容之外,整个落地页的版本设计也有问题。
首先商品展示本质就是多媒体素材的展示,但是这个落地页明显做的不够好。完全可以在图片优化这块下点功夫。
此外,整个落地页上的“点击区域”太少了。其实内容的标题,页面图片,乃至页面中的文字,都是可以做加粗突出显示的,甚至图片与标题是可以做超链接跳转到推荐链接。
既然如此,为何不对这部分内容优化一下?