最近跟朋友聊天,有谈及 WooCommerce 与 Shopify 这两种不同电商交易系统,在结算流程这块的异同比较。所以干脆借这篇文章总结下这块的知识点,温故知新。
都知道,结算流程路径的长短能很大程度上影响订单成交的转化率。且 Baymard Institute 有数据表明,大多数网站都在结算流程这块有很大的优化空间。有兴趣的朋友可以看看 The Current State of Checkout UX - 18 Common Pitfalls & Best Practices 这篇文章。
链接:https://baymard.com/blog/current-state-of-checkout-ux

先说 WooCommerce 的结算流程,
WooCommerce 的结算流程大体上分为三步。
一,用户将商品添加到购物车。
二,在购物车内查看商品,同时也可以使用促销代码、更改商品数量,最后准备妥当便可以触发结算流程。
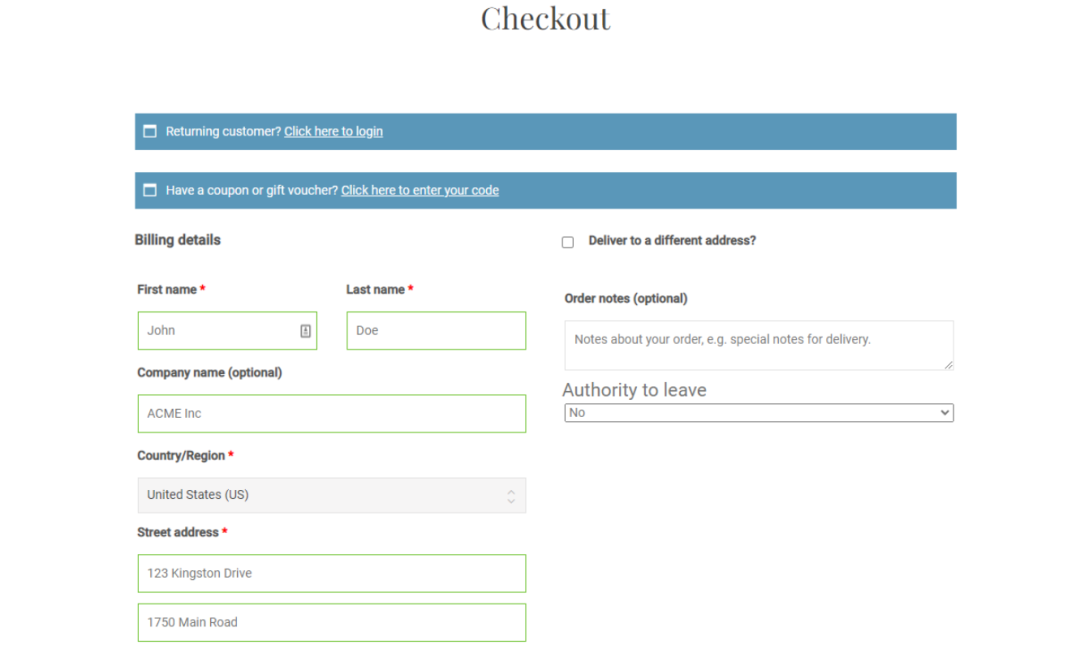
三,填写账单信息并完成结算流程。

当然,用户也可以在最终的结算页面使用优惠券、查看订单信息等等功能。但是却不能增减商品数量,或者是增删商品。这也就一定程度上导致,整个结算过程臃肿且不够灵活。
那 Shopify 的结算流程呢?
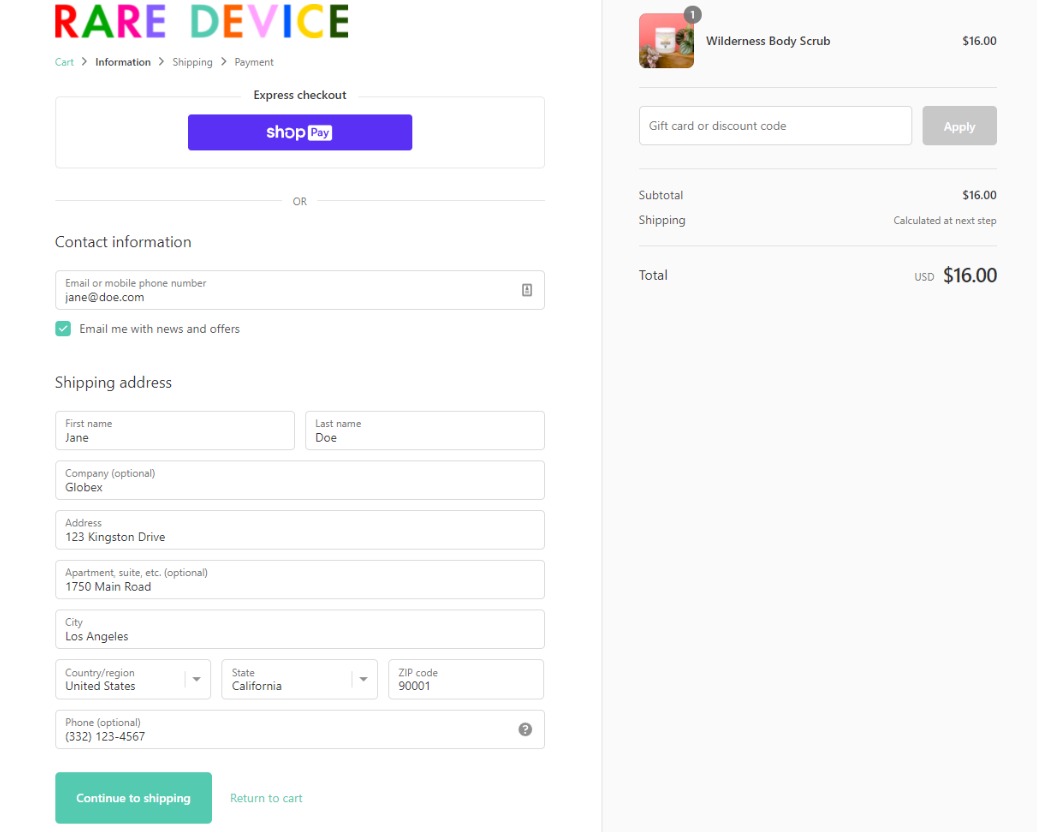
总体上,Shopify 的结算流程与 WooCommerce 类型。都是用户先将产品添加到购物车,然后用户进入购物车页面并进入最终的结算页面,完成订单信息录入后下单。
但不同的是,Shopify 在这种常规结算方式之外,还提供快速结算服务,实现无缝下单。

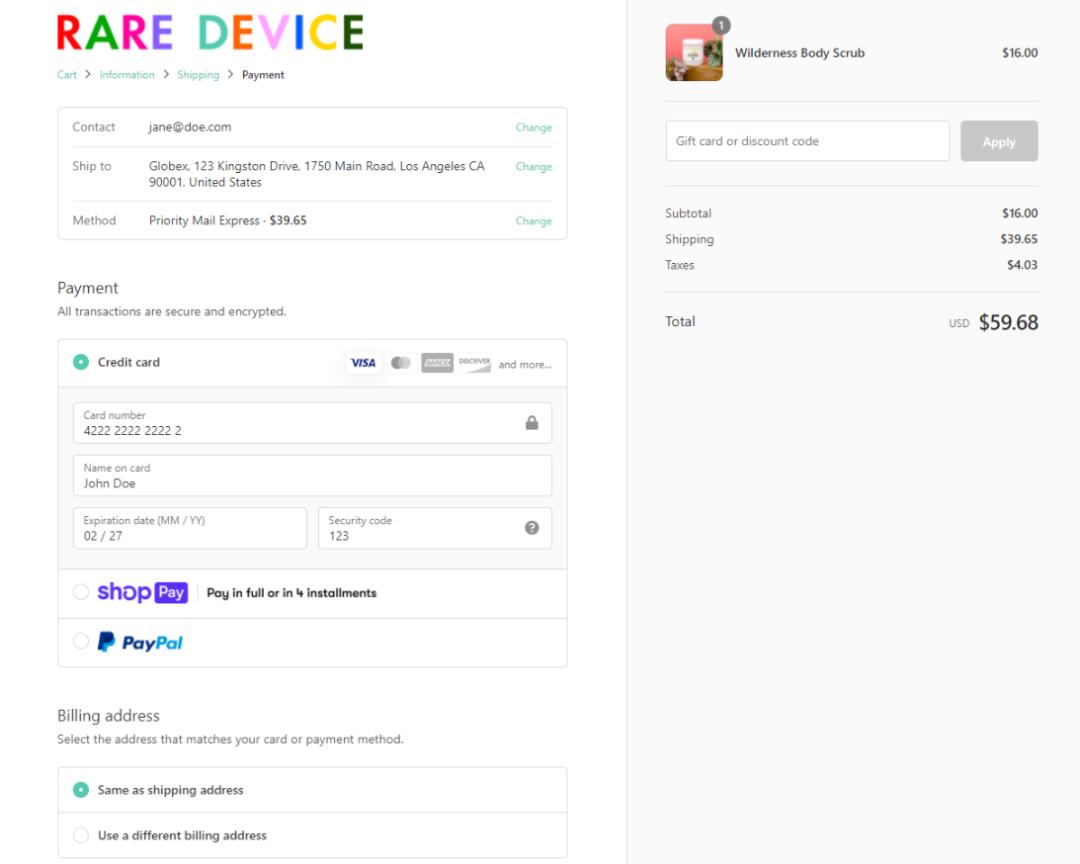
再填完订单收货地址信息后,跳出一个页面让用户选择物流运输方式。只有这些基础信息填完之后,才可以进入到付款方式选择环节,并最终付款。

所以,简单比较了两者结算流程的异同,Shopify 简约、干净的结算过程,确实要比传统 WooCommerce 的结算过程,给用户更强的感官体验。
具体点说就是:
一、Shopify 的结算页面有很清晰的 CTA 标识,哪怕是傻子都知道下一步要干嘛。
二、结算页面的布局比较合理,每一步的层次感比较分明。
三、单向流程设计,使得用户聚焦在结算过程中,不至于分心。
但是 Shopify 的缺点也很明显,整个结算过程不支持定制。比如在结算过程中,为什么要将订单信息填写、物流运输方式选择、结算付款这 3 个步骤,放在 3 在页面中,就不能一个页面直接呈现出来?
从这点上讲,我就更喜欢使用 WooCommerce 这种开源的、可高度自定义的电商交易程序。针对 WooCommerce 在结算过程中的不足,我自己完成可以对其进行定制化修改,来达到自己的目的。
举例“优惠券”这一个很小的优化点。
WooCommerce 允许用户在购物车页面与结算页面,这两处使用优惠券兑换功能。但是 Shopify 只允许用户在结算页面上使用优惠券兑换功能。
其实,这么设计是有更深层次考虑的。因为用户在看到优惠券信息输入框后,会本能的去找优惠券在哪里。更有甚者,许多用户会偏离正轨,开始在谷歌搜索优惠券代码,结果难免是一去不复返,无法完成订单转化。
所以就这点,完全可以对 WooCommerce 的结算流程部分代码进行一些自定义的修改,隐藏掉购物车页面的优惠券信息输入框,来简化购物车页面,也好让用户将精力聚焦到订单结算这件事上来。
甚至,我可以直接在 WooCommerce 上隐藏掉优惠券兑换这个功能,将结算过程中的干扰项减少到最低。但是这些点,对于封闭性较强的 Shopify 是很难做到的。
再比如,很多朋友喜欢的跳过购物车环节,直接结算这个功能。你要是使用 Shopify,几乎不可能实现。但是如果你是用的是 WooCommerce,要实现这点倒也不是什么太难的事情。
结算流程中的优化点还有很多,后面再展开。