之前有篇文章写了如何通过缓存插件、CDN 等功能的设置来优化网站速度,但是要知道,速度优化绝不仅限于此。所以今天这篇文章,就简单聊聊网站速度优化这块需要注意的一些点。当然,主机性能优化,与网络优化这块的内容,因为之前的文章里都输出过,便不继续展开了。
第一点需要注意的,便是在建站时的技术选型,包括但不限于:CMS 系统,主题,插件。CMS 系统不过多介绍了,好像大家用的基本都是 WordPress,那需要重点注意的便是主题与插件。
关于这块细节的处理,我有一个基本原则。主题尽最大可能精简、轻量,与低耦合。至于插件,能不安装就坚决不安装,能用一句代码解决就不使用插件。

举个例子,很多朋友在安装网站监控代码,或者一些其他的事件代码时,会习惯先安装一个插件,然后再通过该插件来安装代码片段,无疑这种做法加重了网站内容加载的负担。其实解决这样的需求很简单,直接编辑下 header.php 文件即可。谷歌一下,其实具体教程很多很多。
可能到这里你会疑惑,作为技术小白,我根本不知道那些主题,插件是不是适合我,怎么办?
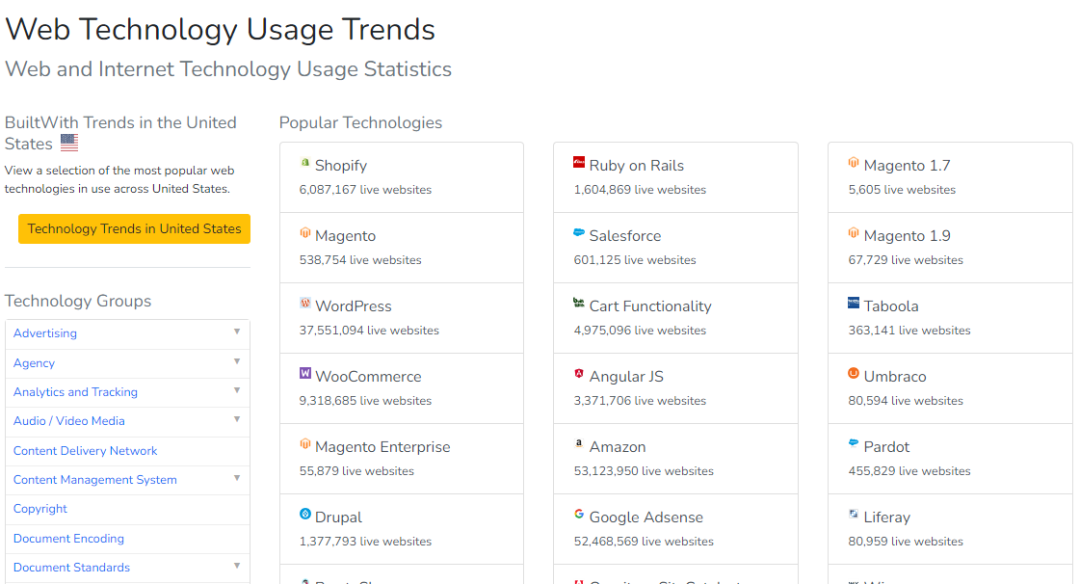
这里推荐一个最简单的方法,去 Builtwith 上寻找对应需求的解决方案,就选那个最多人使用的产品即可(见下图)。

除了技术选型优化外,个人认为还有一点需要重点关注的优化项,那就是图片。
图片这块的问题其实蛮严重的,主要集中体现在两个方面,其一是图片未经过压缩便直接上传,其二是上传太多不使用的图片(或者说不管理)。
曾经帮一个电商站点做速度优化,进入后台后惊奇发现每一张图片,大小基本都在 5M 左右,且还是 3000x3000 px。询问才得知,他们运营就是简单对图片进行 PS 处理后,便将高清原图直接上传,根本就没有压缩这个步骤,更别提图片裁剪了。这也就直接导致在商品详情页面上,几张商品主图的完全加载都需要 40 多秒。
更要命的是,在“Media”管理中心里面有几千个素材(包含视频)。那帮运营也没做素材管理,以至于哪些资料有用到、哪些没用到,根本就不知道。

所以这里真的要注意一下,为了更快的加载速度与用户体验,图片尺寸尽可能小一点。且如果你的主机不带自动压缩功能,那上传网站之前务必使用压缩软件压缩一下图片。更重要的一点是,使用不到的图片,那就不要上传了,免得将网站后台弄得一团糟。
做好上面两点的优化,外加之前提及的缓存与 CDN,那一个普通网站的速度基本就什么太大问题了,怎么着也能在测速网站上得“A”这样的成绩了。
如果想要做的更好一点,便涉及到代码以及代码加载顺序的优化了。这块内容之前有提及到,但是真的蛮枯燥的,就不展开了,因为绝大多数场景下都用不到。
对了,忘了提一点,尽可能保持 CMS 系统、主题、插件等内容都更新到最新版。