本来今天打算写一篇文章,专门介绍一下 Local Keywords 调研相关的方法,大纲都已经列好了。但昨天凌晨看了一个关于“如何搜索”相关的视频,给了我一点如何设计优秀网站页面的灵感。那“Local Keywords 调研”这个话题就往后面放放,这篇文章还是聊聊怎么零成本设计一个好看的网站。
对于像我这样的“技术直男”来说,网页的设计这部分是最大的头疼项。一是因为我是真的不会网页 UI 设计,更不懂得怎么去搭配色系。二是因为缺乏网页设计的经验,虽然有看过不少设计得很好的网站,但是真正到自己实操时,基本都是什么也不会。
所以过去我搭建的网站,都是直接导入一个模板,然后再在这个模板的基础上修修改改。但是我们在做网页功能的时候,难免会新增一些原模板上不存在的元素,这时便又犯难了。

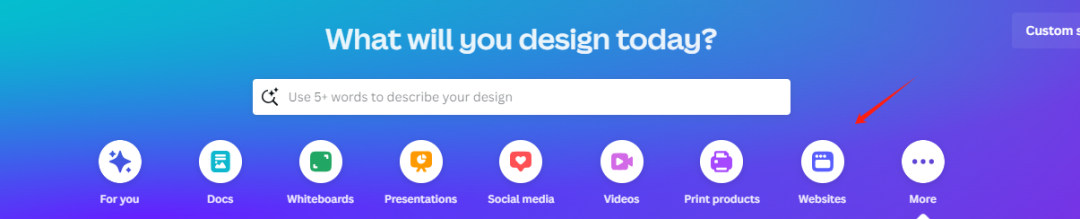
正是因为过去这种做法,已经跟不上 AI 时代的潮流了。所以就觉得使用一些画图软件,或者 AI 工具协助我们做网页设计,就很有必要。比如上图就是 Canvas 国际版免费提供的网站页面设计功能,使用这个功能,能很大程度上协助我们做一些很高大上的网页 UI 设计。

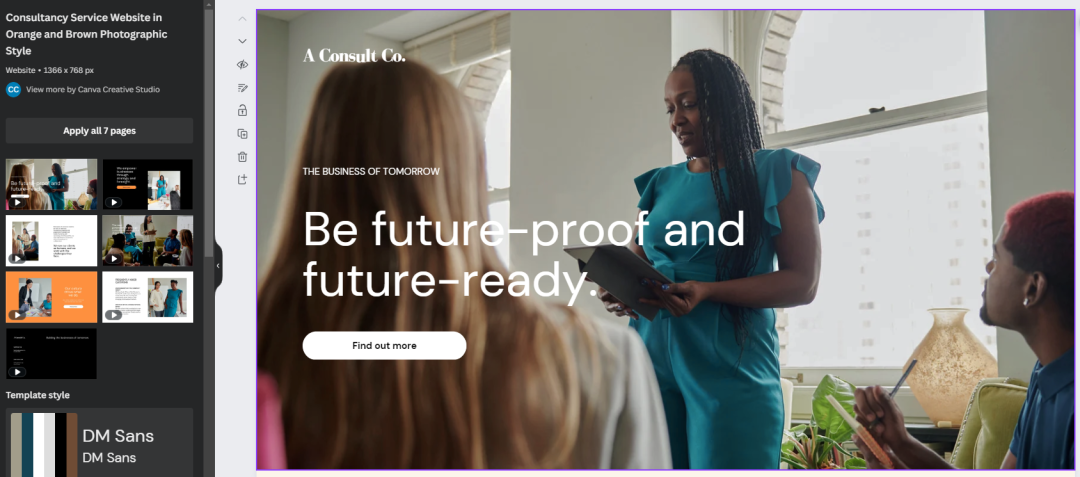
上图便是我新建的一个网站设计项目,在左侧边栏里,有很多很多不同的网站样式可以供我选择。不过这里建议,在选择页面模板之前,最好先确定自己网站的主色系。然后再在 Canvas 软件里根据我们确定的色系来选择对应样式的模板,这样做能节省后续很多工作量。

基本上使用这个功能之后,原来我的 UI 设计瓶颈就很容易突破了。现在我需要做的便是在新启动一个项目之前,先将各个页面用 Canvas 设计出来,然后再在 WordPress 上使用编辑器完整做出来即可。
不过这里注意下,在 WordPress 网站上按照设计效果制作网页时,最好还是在原有网站的结构上进行改动,而非全部推倒重来。其次就是尽量使用一些轻型化的页面编辑器,至于为什么这么做的原因,在之前网站速度测试那个系列文章里,有着重解释过,这里便不展开了。

当然,除了 Canvas 这款在线设计软件外,还有一些 AI 设计工具,能够一键生成整个网站。但是这种做法的缺陷其实也蛮大,并不适合我这种需要进行定制化开发的场景,所以就不推荐了。
适合自己的工具就是好工具,没有一定之规。我想 Canvas 这款在线设计工具能让一个完全不会设计的人做出一些有格调的作品出来,已经做的很好了。